Carousel
Carrousel Basíco:
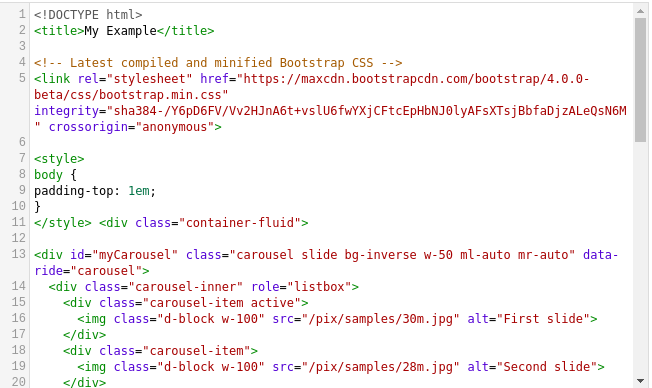
Aplique .carousel y .slide a un contenedor externo (con su propia ID).
Para los contenidos desplazables, ajuste todos los elementos en un .carousel-inner y otorgue a cada elemento una clase de elemento .carousel.
Además, debe aplicar .active a una de las diapositivas en el carrusel, de lo contrario, el carrusel no estará visible. Esta clase le permite establecer una diapositiva como la diapositiva inicial (es decir, la diapositiva de inicio).
Controles:
Para agregar controles "Anterior / Siguiente", use un con .carousel-control-prev o carrusel-control-next. También agregue un con .carousel-control-prev-icon o .carousel-control-next-icon.
Para atender a los lectores de pantalla, agregue s con las palabras "Anterior" o "Siguiente" y asígneles la clase .sr-only. Esto ocultará este texto de los navegadores, pero leerá el texto en los lectores de pantalla.

Indicadores
Para agregar controles "indicadores" (las pequeñas áreas clicables en la parte inferior, centro), agregue una lista con los indicadores .carousel, así como los atributos aplicables .data-target y .data-slide-to.